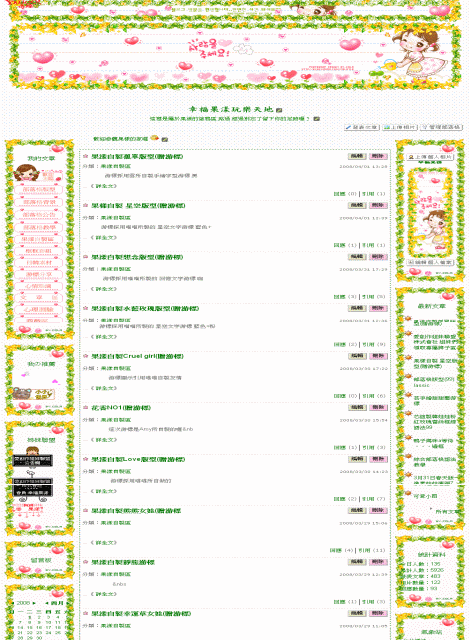
下面是
制的第43“黑色娃娃溜狗框”框套裝~希望大家會喜歡

/*三欄式*/
.thrcol .yc3main {width:100%;float:left; margin-left:-190px;}
.thrcol .yc3mainbd {margin-left:190px;}
.thrcol .yc3pri {width:100%;float:right;margin-right:-190px;}
.thrcol .yc3pribd {margin-right:190px;}
.thrcol .yc3subbd {width:180px;float:right;}
.thrcol .yc3sec {width:180px;}
.thrcol .yc3sub{z-index:1;}
.thrcol .yc3pri,.thrcol .yc3main{z-index:10;}
/*shared rounded corner for all modules小小制43娃娃溜狗邊框語法*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://img165.imageshack.us/img165/4945/49q1qj0.gif) left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://img526.imageshack.us/img526/1413/49q2eh5.gif) right top no-repeat;height:43px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://img526.imageshack.us/img526/3374/49q3ds0.gif) left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://img526.imageshack.us/img526/6932/49q4gc1.gif) right bottom no-repeat;height:158px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:18px;background:url(http://img81.imageshack.us/img81/104/49q5se7.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:18px;background:url(http://img180.imageshack.us/img180/1738/49q6kt3.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
==========================

/*btnsbsrb 訂閱部落格圖示*/ div#btnsbsrb a{display:block;width:160px;height:218px;overflow:hidden;background:url
(http://i216.photobucket.com/albums/cc299/qingligoh/493.gif) no-repeat;margin:0;} div#btnsbsrb_nologin a{display:block;width:160px;height:218px;overflow:hidden;background:url
(http://i216.photobucket.com/albums/cc299/qingligoh/493.gif) no-repeat;margin:0;}
==============================


/* 回應引用make coomment bar*/ div.btncomment a {display:block;height:48px;width:75px;background:url
(http://i216.photobucket.com/albums/cc299/qingligoh/491.gif) no-repeat;}/*我要回應*/ div.btntrackback a {display:block;height:48px;width:75px;background:url
(http://i216.photobucket.com/albums/cc299/qingligoh/492.gif) no-repeat;}/*我要引用
===============================





<p><a href="連結網址"> <img border="0" src="LOGO圖案網址" width="112" height="90"></a></p>
===================================